网站性能优化方案有哪些?
关于优化网站性能优化,米贸搜整理一下方法,希望可以帮助到你。
合并js
合并css
图片sprite
图片懒加载
数据懒加载(点击查看更多)
功能懒加载(曝光或者点击后加载html模块、js功能模块)
把常用的变动又少的js、css、图片存储到localstorage,第二次访问的时候直接走本地缓存。在移动端使用广泛。
把css放在head中,保证页面看到的时候样式是对的。
把js放到body里最后位置,防止加载js阻塞页面。
图片、CSS、JS在发布前要压缩。
对于图片、CSS、JS,可使用几个域名,可以并发加载。
用户与你网站服务器的接近程度会影响响应时间的长短。 可以把静态资源放到内容分发网络(Content Delivery Network,CDN)中加快访问速度。
在某个功能还没展现时,在空闲时间预先加载相关图片或者js代码
使用JavaScript访问DOM元素比较慢,因此为了获得更多的应该页面,应该做到:
缓存已经访问过的有关元素
线下更新完节点之后再将它们添加到文档树中
避免使用JavaScript来修改页面布局
在js处理中优化查找、排序算法。尽量少使用嵌套循环。
有时候我们会感觉到页面反应迟钝,这是因为DOM树元素中附加了过多的事件句柄并且些事件句病被频繁地触发。这就是为什么说使用event delegation(事件代理)是一种好方法了。如果你在一个div中有10个按钮,你只需要在div上附加一次事件句柄就可以了,而不用去为每一个按 钮增加一个句柄。事件冒泡时你可以捕捉到事件并判断出是哪个事件发出的。
你同样也不用为了操作DOM树而等待onload事件的发生。你需要做的就是等待树结构中你要访问的元素出现。你也不用等待所有图像都加载完毕。 你可能会希望用DOMContentLoaded事件来代替 事件应用程序中的onAvailable方法。
减少主机名的数量还可以减少页面中并行下载的数量。减少DNS查找次数可以节省响应时间,但是减少并行下载却会增加响应时间。我的指导原则是把这些页面中 的内容分割成至少两部分但不超过四部分。这种结果就是在减少DNS查找次数和保持较高程度并行下载两者之间的权衡了。
把页面内容划分成若干部分可以使你最大限度地实现平行下载。由于DNS查找带来的影响你首先要确保你使用的域名数量在2个到4个之间。例如,你可以把用到的HTML内容和动态内容放在http://www.example.org上,而把页面各种组件(图片、脚本、CSS)分别存放在 http://statics1.example.org和http://statics.example.org上。
在一些情况下ajax可使用缓存减少网络开销。
让我们来看一个例子:
一个Web2.0的Email客户端会使用Ajax来自动完成对用户地址薄的下载。如果用户在上次使用过Email web应用程序后没有对地址薄作任何的修改,而且Ajax响应通过Expire或者Cacke-Control头来实现缓存,那么就可以直接从上一次的缓存中读取地址薄了。必须告知浏览器是使用缓存中的地址薄还是发送一个新的请求。这可以通过为读取地址薄的Ajax URL增加一个含有上次编辑时间的时间戳来实现,
例如,&t=11900241612等。如果地址薄在上次下载后没有被编辑过,时间戳就不变,则从浏览器的缓存中加载从而减少了一次HTTP请求过程。如果用户修改过地址薄,时间戳就会用来确定新的URL和缓存响应并不匹配,浏览器就会重要请求更新地址薄。 即使你的Ajxa响应是动态生成的,哪怕它只适用于一个用户,那么它也应该被缓存起来。这样做可以使你的Web2.0应用程序更加快捷。
一个复杂的页面意味着需要下载更多数据,同时也意味着JavaScript遍历DOM的效率越慢。比如当你增加一个事件句柄时在500和5000个 DOM元素中循环效果肯定是不一样的。 大量的DOM元素的存在意味着页面中有可以不用移除内容只需要替换元素标签就可以精简的部分。你在页面布局中使用表格了吗?你有没有仅仅为了布局而引入更多的元素呢?
也许会存在一个适合或者在语意是更贴切的标签可以供你使用。 YUI CSS utilities可以给你的布局带来巨大帮助:grids.css可以帮你实现整体布局,font.css和reset.css可以帮助你移除浏览器默 认格式。它提供了一个重新审视你页面中标签的机会,比如只有在语意上有意义时才使用,而不是因为它具有换行效果才使用它。
DOM元素数量很容易计算出来,只需要在Firebug的控制台内输入: document.getElementsByTagName(‘*’).length 那么多少个DOM元素算是多呢?这可以对照有很好标记使用的类似页面。比如Yahoo!主页是一个内容非常多的页面,但是它只使用了700个元素(HTML标签)。
ifrmae元素可以在父文档中插入一个新的HTML文档。了解iframe的工作理然后才能更加有效地使用它,这一点很重要。
优点: 解决加载缓慢的第三方内容如图标和广告等的加载问题; Security sandbox; 并行加载脚本;
的缺点: 即时内容为空,加载也需要时间; 会阻止页面加载; 没有语意;
HTTP请求时间消耗是很大的,因此使用HTTP请求来获得一个没有用处的响应(例如404没有找到页面)是完全没有必要的,它只会降低用户体验而不会有一点好处。 有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当 作JavaScript代码来执行。
这条守则包括两方面的内容: 对于静态内容:设置文件头过期时间Expires的值为“Never expire”(永不过期) 对于动态内容:使用恰当的Cache-Control文件头来帮助浏览器进行有条件的请求 网页内容设计现在越来越丰富,这就意味着页面中要包含更多的脚本、样式表、图片和Flash。第一次访问你页面的用户就意味着进行多次的HTTP请求,但 是通过使用Expires文件头就可以使这样内容具有缓存性。它避免了接下来的页面访问中不必要的HTTP请求。Expires文件头经常用于图像文件, 但是应该在所有的内容都使用他,包括脚本、样式表和Flash等。
浏览器(和代理)使用缓存来减少HTTP请求的大小和次数以加快页面访问速度。Web服务器在HTTP响应中使用Expires文件头来告诉客户端内容需 要缓存多长时间。下面这个例子是一个较长时间的Expires文件头,它告诉浏览器这个响应直到2020年4月15日才过期。 Expires: Thu, 15 Apr 2020 20:00:00 GMT 如果你使用的是Apache服务器,可以使用ExpiresDefault来设定相对当前日期的过期时间。
下面这个例子是使用 ExpiresDefault来设定请求时间后10年过期的文件头: ExpiresDefault “access plus 10 years” 要切记,如果使用了Expires文件头,当页面内容改变时就必须改变内容的文件名。
依Yahoo!来说我们经常使用这样的步骤:在内容的文件名中加上版本号,如yahoo_2.0.6.js。 使用Expires文件头只有会在用户已经访问过你的网站后才会起作用。当用户首次访问你的网站时这对减少HTTP请求次数来说是无效的,因为浏览器的缓 存是空的。因此这种方法对于你网站性能的改进情况要依据他们“预缓存”存在时对你页面的点击频率(“预缓存”中已经包含了页面中的所有内容)。 Yahoo!建立了一套测量方法,我们发现所有的页面浏览量中有75~85%都有“预缓存”。通过使用Expires文件头,增加了缓存在浏览器中内容的 数量,并且可以在用户接下来的请求中再次使用这些内容,这甚至都不需要通过用户发送一个字节的请求。
服务器开启Gzip,能减少50%以上的传输。
尽早刷新输出缓冲
当用户请求一个页面时,无论如何都会花费200到500毫秒用于后台组织HTML文件。在这期间,浏览器会一直空闲等待数据返回。在PHP中,你可以使用 flush()方法,它允许你把已经编译的好的部分HTML响应文件先发送给浏览器,这时浏览器就会可以下载文件中的内容(脚本等)而后台同时处理剩余的 HTML页面。这样做的效果会在后台烦恼或者前台较空闲时更加明显。
Yahoo!Mail团队发现,当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET最为恰当,因为它只需发送一个TCP包(除非你有很多cookie)。IE中URL的最大长度为2K,因此如果你要发送一个超过2K的 数据时就不能使用GET了。 一个有趣的不同就是POST并不像GET那样实际发送数据。根据HTTP规范,GET意味着“获取”数据,因此当你仅仅获取数据时使用GET更加有意义(从语意上讲也是如此),相反,发送并在服务端保存数据时使用POST。
CSS表达式是动态设置CSS属性的强大(但危险)方法。Internet Explorer从第5个版本开始支持CSS表达式。下面的例子中,使用CSS表达式可以实现隔一个小时切换一次背景颜色: background-color: expression( (new Date()).getHours()%2 ? “#B8D4FF” : “#F08A00″ ); 如上所示,expression中使用了JavaScript表达式。
CSS属性根据JavaScript表达式的计算结果来设置。
expression方法在其它浏览器中不起作用,因此在跨浏览器的设计中单独针对Internet Explorer设置时会比较有用。
表达式的问题就在于它的计算频率要比我们想象的多。不仅仅是在页面显示和缩放时,就是在页面滚动、乃至移动鼠标时都会要重新计算一次。给CSS表达式增加一个计数器可以跟踪表达式的计算频率。在页面中随便移动鼠标都可以轻松达到10000次以上的计算量。
一个减少CSS表达式计算次数的方法就是使用一次性的表达式,它在第一次运行时将结果赋给指定的样式属性,并用这个属性来代替CSS表达式。如果样式属性 必须在页面周期内动态地改变,使用事件句柄来代替CSS表达式是一个可行办法。如果必须使用CSS表达式,一定要记住它们要计算成千上万次并且可能会对你 页面的性能产生影响。
很多性能规则都是关于如何处理外部文件的。但是,在你采取这些措施前你可能会问到一个更基本的问题:JavaScript和CSS是应该放在外部文件中呢还是把它们放在页面本身之内呢? 在实际应用中使用外部文件可以提高页面速度,因为JavaScript和CSS文件都能在浏览器中产生缓存。内置在HTML文档中的 JavaScript和CSS则会在每次请求中随HTML文档重新下载。这虽然减少了HTTP请求的次数,却增加了HTML文档的大小。从另一方面来说, 如果外部文件中的JavaScript和CSS被浏览器缓存,在没有增加HTTP请求次数的同时可以减少HTML文档的大小。
关键问题是,外部JavaScript和CSS文件缓存的频率和请求HTML文档的次数有关。虽然有一定的难度,但是仍然有一些指标可以一测量它。如果一 个会话中用户会浏览你网站中的多个页面,并且这些页面中会重复使用相同的脚本和样式表,缓存外部文件就会带来更大的益处。 许多网站没有功能建立这些指标。对于这些网站来说,最好的坚决方法就是把JavaScript和CSS作为外部文件引用。
比较适合使用内置代码的例外就是 网站的主页,如Yahoo!主页和My Yahoo!。主页在一次会话中拥有较少(可能只有一次)的浏览量,你可以发现内置JavaScript和CSS对于终端用户来说会加快响应时 间。 对于拥有较大浏览量的首页来说,有一种技术可以平衡内置代码带来的HTTP请求减少与通过使用外部文件进行缓存带来的好处。其中一个就是在首页中内置 JavaScript和CSS,但是在页面下载完成后动态下载外部文件,在子页面中使用到这些文件时,它们已经缓存到浏览器了。
前面的最佳实现中提到CSS应该放置在顶端以利于有序加载呈现。 在IE中,页面底部@import和使用
作用是一样的,因此最好不要使用它。
IE独有属性AlphaImageLoader用于修正7.0以下版本中显示PNG图片的半透明效果。这个滤镜的问题在于浏览器加载图片时它会终止内容的 呈现并且冻结浏览器。在每一个元素(不仅仅是图片)它都会运算一次,增加了内存开支,因此它的问题是多方面的。 完全避免使用AlphaImageLoader的最好方法就是使用PNG8格式来代替,这种格式能在IE中很好地工作。如果你确实需要使用 AlphaImageLoader,请使用下划线_filter又使之对IE7以上版本的用户无效。
在同一个页面中重复引用JavaScript文件会影响页面的性能。你可能会认为这种情况并不多见。对于美国前10大网站的调查显示其中有两家存在重复引 用脚本的情况。有两种主要因素导致一个脚本被重复引用的奇怪现象发生:团队规模和脚本数量。如果真的存在这种情况,重复脚本会引起不必要的HTTP请求和 无用的JavaScript运算,这降低了网站性能。 在Internet Explorer中会产生不必要的HTTP请求,而在Firefox却不会。在Internet Explorer中,如果一个脚本被引用两次而且它又不可缓存,它就会在页面加载过程中产生两次HTTP请求。即时脚本可以缓存,当用户重载页面时也会产 生额外的HTTP请求。 除增加额外的HTTP请求外,多次运算脚本也会浪费时间。在Internet Explorer和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。 一个避免偶尔发生的两次引用同一脚本的方法是在模板中使用脚本管理模块引用脚本。在HTML页面中使用script 标签引用脚本的最常见方法就是: 在PHP中可以通过创建名为insertScript的方法来替代:
为了防止多次重复引用脚本,这个方法中还应该使用其它机制来处理脚本,如检查所属目录和为脚本文件名中增加版本号以用于Expire文件头等。
HTTP coockie可以用于权限验证和个性化身份等多种用途。coockie内的有关信息是通过HTTP文件头来在web服务器和浏览器之间进行交流的。因此保持coockie尽可能的小以减少用户的响应时间十分重要。 有关更多信息可以查看Tenni Theurer和Patty Chi的文章“When the Cookie Crumbles”。这们研究中主要包括:
去除不必要的coockie 使coockie体积尽量小以减少对用户响应的影响 注意在适应级别的域名上设置coockie以便使子域名不受影响 设置合理的过期时间。较早地Expire时间和不要过早去清除coockie,都会改善用户的响应时间。
当浏览器在请求中同时请求一张静态的图片和发送coockie时,服务器对于这些coockie不会做任何地使用。因此他们只是因为某些负面因素而创建的 网络传输。所有你应该确定对于静态内容的请求是无coockie的请求。创建一个子域名并用他来存放所有静态内容。
如果你的域名是http://www.example.org,你可以在http://static.example.org上存在静态内容。但是,如果你不是在 http://www.example.org 上而是在顶级域名http://example.org设置了coockie,那么所有对于http://static.example.org的请求都包含coockie。在这种情 况下,你可以再重新购买一个新的域名来存在静态内容,并且要保持这个域名是无coockie的。Yahoo!使用的是 http://ymig.com,YouTube使用的是http://ytimg.com,Amazon使用的是http://images-anazon.com等等。
不要为了在HTML中设置长宽而使用比实际需要大的图片。如果你需要: 那么你的图片(mycat.jpg)就应该是100×100像素而不是把一个500×500像素的图片缩小使用。
favicon.ico是位于服务器根目录下的一个图片文件。它是必定存在的,因为即使你不关心它是否有用,浏览器也会对它发出请求,因此最好不要返回一 个404 Not Found的响应。由于是在同一台服务器上,它每被请求一次coockie就会被发送一次。这个图片文件还会影响下载顺序,例如在IE中当你在 onload中请求额外的文件时,favicon会在这些额外内容被加载前下载。 因此,为了减少favicon.ico带来的弊端,要做到:
文件尽量地小,最好小于1K; 在适当的时候(也就是你不要打算再换 favicon.ico的时候,因为更换新文件时不能对它进行重命名)为它设置Expires文件头。你可以很安全地把Expires文件头设置为未来的几个月。你可以通过核对当前favicon.ico的上次编辑时间来作出判断。Imagemagick可以帮你创建小巧的 favicon。
在用户和HTML文档中间增加一个跳转,会拖延页面中所有元素的显示,因为在HTML文件被加载前任何文件(图像、 Flash等)都不会被下载。 有一种经常被网页开发者忽略却往往十分浪费响应时间的跳转现象。这种现象发生在当URL本该有斜杠(/)却被忽略掉时。例如,当我们要访问http: //http://astrology.yahoo.com/astrology 时,实际上返回的是一个包含301代码的跳转,它指向的是http://astrology.yahoo.com/astrology/ (注意末尾的斜杠)。在Apache服务器中可以使用Alias 或者 mod_rewrite或者the DirectorySlash来避免。
连接新网站和旧网站是跳转功能经常被用到的另一种情况。这种情况下往往要连接网站的不同内容然后根据用户的不同类型(如浏览器类型、用户账号所属类型)来 进行跳转。使用跳转来实现两个网站的切换十分简单,需要的代码量也不多。尽管使用这种方法对于开发者来说可以降低复杂程度,但是它同样降低用户体验。一个 可替代方法就是如果两者在同一台服务器上时使用Alias和modrewrite和实现。如果是因为域名的不同而采用跳转,那么可以在web服务器通过使用 Alias或者modrewirte进行跳转。
NGINX 唯一中文官方社区 ,尽在nginx.org.cn
Web 应用性能优化迫在眉睫。线上经济活动份额不断增长,发达世界的互联网经济已占经济总量的 5% 以上(请参见下文的互联网统计数据来源)。在这个始终在线、超级互联的现代世界,用户的期望已经今非昔比。如果您的网站没有立即做出响应,或者如果您的应用无法毫不延迟地运行,用户转身就会投向您的竞争对手。
例如,Amazon 近 10 年前的一项研究证明,页面加载时间每减少 100 毫秒,收入就会增加 1% —— 10 年前就已如此,更何况是现在。最近的另一项研究也强调指出,超过一半的受访网站所有者表示他们由于应用性能不佳失去了收入或客户。
一个网站到底多快才行?页面加载每延长 1 秒钟,就有大约 4% 的用户走掉。主要电商网站的首次交互时间从 1 秒到 3 秒不等,这个区间的转化率最高。Web 应用性能的重要性由此可见,并且可能还会与日俱增。
想要提高性能很容易,难的是怎么看到结果。我会介绍帮您实现 10 倍网站性能提升的 10 个技巧。
技巧 1 —— 使用反向代理服务器加速并保护应用
如果您的 Web 应用在一台机器上运行,那要提升其性能非常简单:换一台更快的机器、多加几颗处理器、增加 RAM、换成高速磁盘阵列即可,这样新机器就可以更快地运行 WordPress 服务器、Node.js 应用和 Java 应用了。(如果您的应用需要访问数据库服务器,解决办法仍然很简单:找两台更快的机器,用更快的网络连起来就行了。)
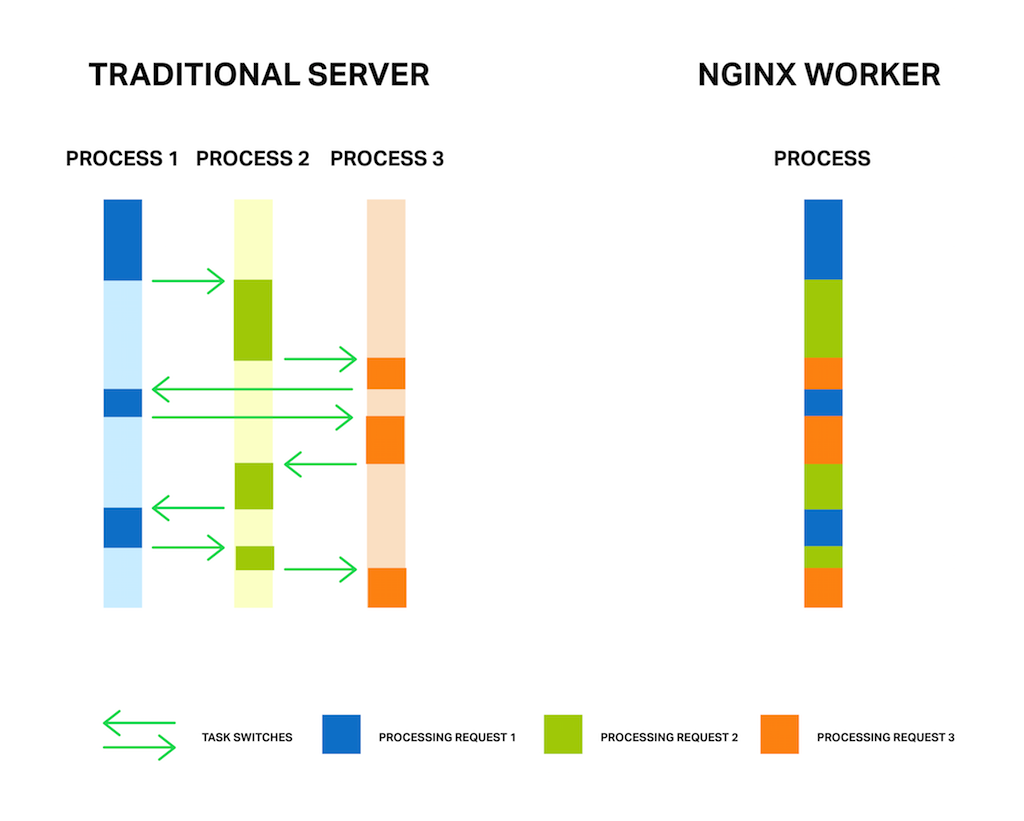
问题是,机器的速度可能并不是问题所在。Web 应用通常运行很慢,因为计算机要在不同类型的任务之间切换:通过数千个连接与用户交互、访问磁盘文件、运行应用代码等等。应用服务器可能会因此而崩溃 —— 内存耗尽、将内存块交换到磁盘、让许多请求等待一个任务(比如磁盘 I/O)等。
除了升级硬件之外,您还可以采用一种完全不同的方法:添加反向代理服务器来卸载一些任务。反向代理服务器位于运行应用的机器的前面,负责处理互联网流量。只有反向代理服务器直接连接到互联网,与应用服务器的通信是通过一个高速内网进行的。
反向代理服务器可以让应用服务器不必再等待用户与 Web 应用的交互,而是专注于构建页面,剩下的发送任务则交由反向代理来执行。由于无需等待客户端响应,应用服务器可以以接近优化基准测试所达到的速度运行。
添加反向代理服务器还可以增加 Web 服务器设置的灵活性。例如,如果执行既定任务的服务器过载了,您可以轻松添加一台同类型的服务器;如果一台服务器宕机,那么替换它也不难。
鉴于这种灵活性,反向代理服务器往往也是许多其他性能优化手段的先决条件,例如:
负载均衡(见技巧 2) —— 在反向代理服务器上运行负载均衡器,以便在多个应用服务器之间均匀地共享流量。借助负载均衡器,您无需更改应用即可添加应用服务器。
缓存静态文件(见技巧 3) —— 直接请求的文件(如图像文件或代码文件)可以存储在反向代理服务器上,并直接发送到客户端,这样不仅可以更快地提供资产,还能减轻应用服务器的负担,进而加快应用运行速度。
保护站点安全—— 反向代理服务器可以配置为高安全性并进行监控,以便快速识别和响应攻击,保护应用服务器的安全。
NGINX 软件一开始的设计定位就是具有上述附加功能的反向代理服务器。NGINX 采用了事件驱动型处理方法,因此比传统服务器效率更高。NGINX Plus 增添了更多高级反向代理功能,比如应用健康检查、特定请求的路由、高级缓存,并提供技术支持。

技巧 2 —— 添加负载均衡器
添加负载均衡器相对简单,但却能显著提升站点性能和安全性。您不需要升级核心 Web 服务器的硬件性能或规模,而是直接使用负载均衡器将流量分发到多台服务器。即使应用写得不好或者难以扩展,负载均衡器也可以在应用不做出任何更改的情况下改善用户体验。
负载均衡器首先是一个反向代理服务器(见技巧 1),负责接收互联网流量并将请求转发给其他服务器。这里的关键在于负载均衡服务器可以支持两台或更多应用服务器,使用您选择的算法在不同的服务器间分配请求。最简单的负载均衡方法是轮询,其中每个新请求都会被发送到列表中的下一台服务器。将请求发送到活动连接数最少的服务器也是常用的方法之一。NGINX Plus 还具有会话保持功能,即将当前用户的多个会话保持在同一台服务器上。
负载均衡器可以避免出现一台服务器过载而其他服务器过闲的情况,从而显著提性能。此外,Web 服务器扩容也会变得简单,您可以添加相对便宜的服务器,并确保物尽其用。
可以进行负载均衡的协议包括 HTTP、HTTPS、SPDY、HTTP/2、WebSocket、FastCGI、SCGI、uwsgi、memcached 以及其他应用类型,包括了基于 TCP 的应用和其他四层协议。您应该分析您的 Web 应用,确定它的类型以及性能短板是什么。
用于负载均衡的一台或若干台服务器还可以同时处理其他任务,例如 SSL 终止、按客户端来选择 HTTP/1.x和 HTTP/2 的使用、静态文件缓存等。
负载均衡是 NGINX 常用的功能之一。有关更多信息,请下载我们的电子书:《选择软件负载均衡器的五个理由》;有关基本配置说明,请参见《NGINX 和 NGINX Plus 负载均衡:第一部分》;有关完整文档,请参见《NGINX Plus 管理员指南》。NGINX Plus是我们的商业产品,支持更多专业化的负载均衡功能,例如基于服务器响应时间的负载路由以及 Microsoft NTLM 协议负载均衡。
技巧 3 —— 缓存静态和动态内容
缓存可以通过更快地向客户端交付内容来改善 Web 应用的性能。缓存可以运用多种策略:预处理内容以便在需要时快速交付内容、将内容存储在更快的设备上、将内容存储在靠近客户端的地方等等,这些策略也可以组合运用。
缓存有两种类型:
静态内容缓存—— 图像文件 (JPEG、PNG) 和代码文件 (CSS、JavaScript) 等不常更改的文件可以存储在边缘服务器上,以便快速从内存或磁盘中检索。
动态内容缓存—— 许多 Web 应用都会为每个页面请求生成新的 HTML。通过短暂缓存一份生成的 HTML 副本,您可以大大减少必须要生成的页面总数,同时仍然提供足够满足需求的新鲜内容。
例如,假设一个页面每秒被查看 10 次,那么缓存 1 秒就代表这个页面有 90% 的请求来自缓存。如果您单独缓存各个静态内容,那么即使是全新生成的页面,也可能大部分来自缓存的内容。
缓存 Web 应用生成的内容主要会用到三种技术:
将内容放到更靠近用户的地方—— 离用户越近,传输时间越少。
将内容放到更快的机器上—— 机器越快,检索越快。
将内容从过度使用的机器上移除—— 在执行某个特定任务时,机器的运行速度有时会比基准性能慢得多,因为它们忙于其他任务。在不同的机器上缓存可以提高缓存资源和非缓存资源的性能,因为主机过载较少。
Web 应用缓存可以由内(Web 应用服务器)而外的实施。首先,缓存动态内容,以减少应用服务器的负载。其次,缓存静态内容(包括动态内容的临时副本),以进一步减少应用服务器的负载。然后,将缓存从应用服务器转移到更快和/或更靠近用户的机器上,从而减轻应用服务器的负担,缩短检索和传输时间。
优化的缓存可以极大地加快应用速度。对于很多网页来说,静态数据(例如大图像文件)往往占据一半以上的内容。如果不缓存,检索和传输此类数据可能会花好几秒钟,但是如果将数据缓存在本地,可能只花几分之一秒。
对于缓存的实践应用,我们可以看这样一个例子:NGINX 和 NGINX Plus 使用两个指令来设置缓存:proxy_cache_path和proxy_cache。您可以指定缓存的位置和大小、文件的最长缓存时间以及其他参数。您甚至还可以使用指令proxy_cache_use_stale(相当受欢迎),指示缓存在本应提供新鲜内容的服务器太忙或停机时提供旧文件,毕竟对客户端来说,有总比没有强。这可能会极大地改善您的网站或应用的正常运行时间,给用户树立一种十分稳定的形象。
NGINX Plus 具有高级缓存功能,包括支持缓存清除、在仪表盘上以可视化的形式显示缓存状态(以监控实时活动)等。
有关 NGINX 缓存的更多信息,请参见参考文档和《NGINX Plus 管理员指南》。
注意:缓存跨越了应用开发人员、资本投资决策人员和实时网络运营人员之间的组织界线。复杂的缓存策略(比如本文提到的这些)很好地体现了DevOps的价值,其中应用开发人员、架构师和运营人员携手合作,朝着保障网站功能、响应时间、安全和业务成效(比如完成的交易或销售)的目标共同发力。
如欲了解更多技巧,您可以进入NGINX 官方社区了解。




